Ship AI Apps
In Hours, Not Weeks
Complete React Native starter with AI, payments, and authentication. Skip the setup, start building features.
Production-ready template with TypeScript, Expo, and secure AI integrations.
Production Ready
Everything wired up and working. Authentication, payments, navigation ready. Build features, not infrastructure.
AI Integration
OpenAI, Replicate, ElevenLabs, and more - all integrated with secure Supabase Edge Functions. Add AI features in minutes.
Cross-Platform
One codebase, both platforms. Expo-ready with TypeScript and professional tooling configured.
From Template Hell
to Shipping Fast
I got tired of setting up the same features over and over again to building a React Native starter-kit that saves months of work.
The Discovery
Started learning React Native in August 2017. The framework was young, navigation was a mess, animations weren't hitting 60 FPS.
“Why is this so complicated?”
The Grind
Spent countless hours writing the same authentication flows, payment integrations, and template code for every new project.
“There has to be a better way...”
The Breakthrough
React Native matured. Tools got better. But developers were still writing the same code over and over. Time to fix that.
“React Native is just getting started!”
The Solution
Built the template I wish I had in 2017. Authentication, payments, AI integration - everything you need to ship fast.
“Ship in days, not months.”
Powered by the best
Built with industry-leading technologies for maximum performance, scalability, and developer experience.
Build Any AI App
All AI integrations are ready to use. Pick what you need and start building.
Image Generation
DALL-E 3, Flux Pro, Stable Diffusion
Video Generation
Minimax, Stable Video Diffusion
Audio Transcription
OpenAI Whisper STT
Image Recognition
GPT-4 Vision, OCR
Audio Generation
ElevenLabs TTS, 10+ voices
AI Chat
GPT-4o with streaming
All powered by secure Supabase Edge Functions • Your API keys stay safe
Cross-Platform
Write once, run on both iOS and Android. Share up to 95% of your codebase across platforms.
AI-Ready
Pre-integrated with OpenAI (DALL-E, GPT-4, Whisper), Replicate (Flux, SDXL), ElevenLabs TTS, and more. Secure Edge Functions included.
Production Ready
Authentication, payments, analytics, and deployment configurations all included and tested.
Apps I Built While Creating the Starter Kit
While building the Ship React Native starter kit, I created these real apps to test and validate every feature. From AI tools to productivity apps, each one helped shape the template.
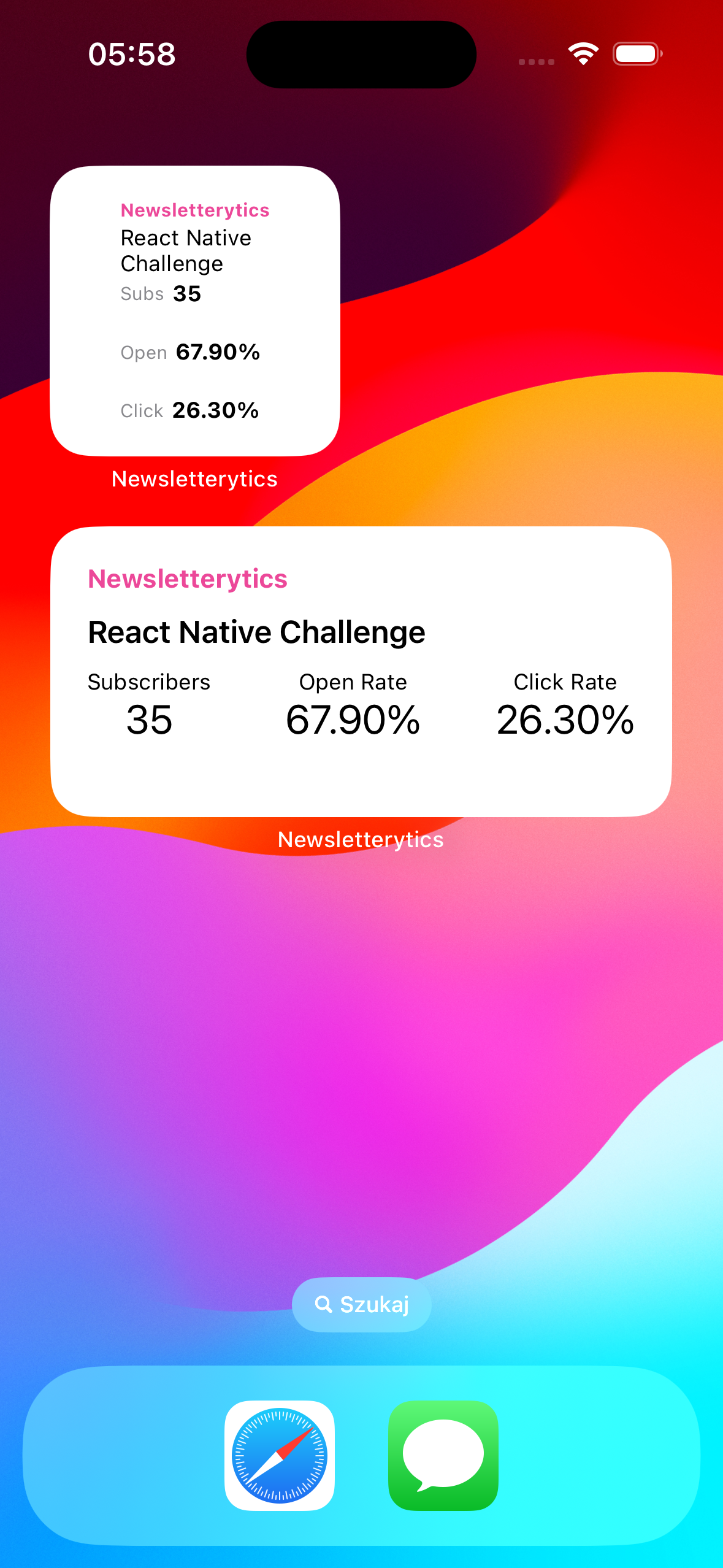
Newsletterytics
AI-powered newsletter analytics tool
- AI-powered Newsletter Analytics
- Beautiful Native iOS Widget
- User engagement metrics

Ready to build your own React Native app like these?
Building from scratch vs Ship RN
Stop wasting months on template code. See exactly what you're getting with Ship React Native.
Building from Scratch
The painful reality
Ship React Native
The smart solution
Meet the Author

Paweł Karniej
React Native developer passionate about building innovative mobile apps. Currently building a suite of small apps including AIVidly, Newsletterytics, Coldsmith. Self-taught developer who believes React Native is just getting started and shares his learnings while exploring the world of software development.
Real Apps, Real Results
See what makers are building and shipping to the App Store

Newsletterytics
AI-powered newsletter analytics
Live on App Store & Play Store
Coldsmith
AI cold email generator
Live on App Store
AIVidly
AI video maker from text prompts
Live on App StoreDon't waste 6 months building what I already built
Save hours of repetitive code and ship faster! Free updates for life included.
Ship React Native
Complete app without AI backend
- Supabase Auth (Google, Apple, Anonymous, Magic Link)
- RevenueCat In-App Purchases & Paywalls
- Credit System with Usage Tracking
- 3-Step Animated Onboarding Flow
- Supabase PostgreSQL Database with RLS
- PostHog Analytics & Event Tracking
- Sentry Error Tracking & Monitoring
- 25+ UI Components & 15+ Pre-built Screens
- 7 Zustand Stores (Auth, Premium, Settings...)
- Dark Mode with System Detection
- 4 Languages (EN, ES, FR, DE)
- Expo Router Navigation with Deep Linking
- iOS & Android Support (Expo SDK 54)
- 100% TypeScript with Generated Types
- Free Landing Page Boilerplate (Next.js)
- Documentation & Step-by-Step Tutorials
- Lifetime Updates
One-time payment, lifetime access
✅ Free updates for life • ✅ No subscription fees
Ship React Native Full
Complete Boilerplate + Community + Bonus
- Everything in Ship React Native
- All AI Features & Edge Functions included
- 1 Year Skool Community Access ($99/year value)
- Mobile App Cofounder SaaS - 1 Month Free
- Priority Support from the Creator
- Early Access to New Features
- Exclusive Tutorials & Resources
- Network with Other Makers
- Lifetime Updates
1 year paid Skool community ($99 value) + 1 month free access to Mobile App Cofounder SaaS (unreleased). Priority support and early access to all new features.
One-time payment, lifetime access
✅ Free updates for life • ✅ No subscription fees
Want me to build it for you?
Skip the learning curve. Get personalized help or a complete done-for-you app.
Kickstart
1-on-1 Build Session + Priority Support
- Everything in Ship React Native Full
- 1-Hour Live Build Session (Video Call)
- Personalized app setup & customization
- Code review of your implementation
- 30 Days Priority Email Support
- Architecture guidance for your specific app
Limited spots available
Launch
Done-For-You App + App Store Submission
- Everything in Ship React Native Full
- Pick any AI feature (Image Gen, Video, Chat, etc.)
- Complete app built around your idea
- Your branding, colors & logo integrated
- Custom App Icon & App Store Screenshots
- App Store & Play Store submission handled
- Full App Store Optimization (ASO)
- 30 Days Post-Launch Support
- 2 Rounds of revisions included
Application required
“Hi! Just purchased your Ship React Native Template and wanted to tell you that your Documentation is SO great and detailed — really appreciate it, thanks.”
— Happy Customer
Frequently Asked Questions
Have a question? Contact us on Twitter/X or by Email for quick support.
1/ Complete React Native Project - Production-ready starter with Expo SDK 52, React Native 0.76, and 100% TypeScript. Includes 25+ UI components, 15+ pre-built screens, 7 Zustand stores, and support for 4 languages (EN, ES, FR, DE).
2/ Full Authentication System - Supabase Auth with Google Sign-In, Apple Sign-In, Magic Link, Email/Password, and Anonymous Authentication with account upgrade flow.
3/ Monetization Ready - RevenueCat integration with subscriptions (weekly, monthly, yearly), one-time purchases, beautiful paywall UI, credit system, and usage limits.
4/ 8 Supabase Edge Functions - Secure backend for AI integrations: DALL-E, Flux, SDXL, Minimax Video, ElevenLabs TTS, Whisper transcription, GPT-4 Vision, and GPT-4o Chat.
5/ Analytics & Monitoring - PostHog for event tracking, feature flags, and funnels. Sentry for crash reporting and performance monitoring.
6/ Documentation & Support - Step-by-step tutorials, comprehensive documentation. Full package includes 1 year Skool community access.
About 30 minutes to get fully configured and running.
The interactive setup CLI guides you through configuring your app name, bundle ID, brand colors, feature toggles, authentication methods, and theme preferences.
Compare that to 14-18 weeks of building everything from scratch: authentication (2-3 weeks), AI integration (3-4 weeks), payments/subscriptions (2-3 weeks), UI components (2-3 weeks), backend/API (2-3 weeks), analytics (1 week), error tracking (1 week), and i18n (1 week).
Absolutely yes! The Ship React Native project structure is intentionally prepared to vibe code with Cursor, leveraging the power of AI for rapid development. The 100% TypeScript codebase with generated types makes AI-assisted coding incredibly smooth.
The project is built with React Native 0.81.5 using TypeScript 5.9 and Expo SDK 54, supporting both iOS (13+) and Android (6+). Built on React 19 with the New Architecture for optimal performance. I chose React Native for its excellent developer experience, vast ecosystem, and the ability to share code across platforms.
Ship React Native is perfect for:
- AI Art Apps - Image generation platforms
- AI Avatar Apps - Profile picture generators
- Voice Apps - TTS and transcription tools
- AI Assistants - Chatbot applications
- Content Creation - Multi-modal AI tools
- Productivity Apps - AI-enhanced utilities
Pre-configured templates let you quickly enable just the features you need: image-generation, video-generation, audio-full, or the complete full-suite.
Yes! Ship React Native includes a free Next.js landing page boilerplate so you can promote your app right away.
The landing page template includes modern design, animations, responsive layout, and is ready to deploy on Vercel or Netlify.
See it in action:
Both landing pages were built using the included boilerplate.
Yes, as long as you have basic notions of programming and JavaScript.
The included documentation and tutorials will guide you step by step through everything: setting up your development environment, configuring Supabase, deploying Edge Functions, and submitting to the App Store.
If you come from web development (React, Next.js, etc.), this is a perfect starting point for your mobile journey - the patterns will feel familiar.
There are several total beginner clients that have already shipped their very first mobile apps with Ship React Native.
I am an indie React Native developer, grinding all day. I regularly keep adding components and features that I use on a daily basis.
Currently on Expo SDK 54, React Native 0.81.5, and React 19 with the New Architecture - always staying up-to-date with the latest stable releases.
You can find me building in public on Twitter/X with updates and new features.
All updates are included for lifetime - you'll never pay again for new features.
Ship React Native includes 8 ready-to-deploy Supabase Edge Functions for 6 AI capabilities:
Image Generation: DALL-E 3, DALL-E 2, Flux Pro, Flux Schnell, and Stable Diffusion XL. Multiple sizes (square, portrait, landscape), quality options (standard, HD), and style presets (vivid, natural).
Video Generation: Minimax Video (text-to-video) and Stable Video Diffusion (image-to-video). Multiple aspect ratios: 16:9, 9:16, 1:1.
Text-to-Speech: ElevenLabs with 10+ pre-configured voices, voice customization controls, and multi-language support.
Speech-to-Text: OpenAI Whisper supporting 50+ languages with word-level timestamps and multiple output formats (text, SRT, VTT).
Image Analysis: GPT-4 Vision for object detection, OCR text extraction, scene description, and custom prompts.
AI Chat: GPT-4o and GPT-4o-mini with conversation history, custom system prompts, streaming responses, and token usage tracking.
After you've got access to the GitHub repositories, Ship React Native is yours forever, so it can't be refunded.
The template includes comprehensive documentation with setup guides, Supabase configuration, feature docs, and API references.
You need to have at least a React Native development environment set up (Node.js and Expo CLI).
You can contact me for quick support if you have questions during your journey.
Yes! All customers get email support. The Full package includes 1 year access to our paid Skool community ($99/year value) where you can:
- Get priority support and answers to your questions
- Share your journey with other React Native developers
- Discuss technical topics and best practices
- Get feedback on your app ideas and implementations
- Network with other indie hackers and makers
- Access exclusive tutorials and resources
Full package also includes 1 month free access to Mobile App Cofounder SaaS (currently unreleased).
Ship React Native supports both iOS 13+ and Android 6+ out of the box.
Built with Expo SDK 54 for easy development with Expo Go, Dev Client for custom native modules, EAS Build for cloud builds, and EAS Submit for store submission.
Includes TypeScript 5.9, ESLint, Prettier, Husky git hooks, and lint-staged for pre-commit checks - all the modern development tools you need.
One codebase, two platforms - App Store Ready and Play Store compliant.
The boilerplate includes 61 carefully selected packages (47 production + 14 dev dependencies):
Core: Expo SDK 54, React Native 0.81.5, React 19, TypeScript 5.9 - all with New Architecture support.
Navigation: Expo Router for file-based routing, React Navigation, deep linking, and type-safe routes.
State & Storage: Zustand for lightweight state management, AsyncStorage for persistence.
Backend: Supabase client for Auth, Database, and Edge Functions. RevenueCat for in-app purchases.
UI & Animations: Reanimated for smooth animations, Gesture Handler, Linear Gradients, Haptics, and vector icons.
Media: Expo AV for audio/video, Image Picker, File System, Media Library, Sharing, and Clipboard.
Analytics: PostHog for product analytics, Sentry for error tracking and performance monitoring.
Still have questions? I'm here to help!